As I was integrating some Google Maps on a website recently, I stumbled upon a hurdle – setting the initial zoom level seemed more challenging than anticipated. After some trial and error, I’ve discovered an effective approach and decided to share it here, hoping it might help others.
Use the Google Maps embed code, represented below:
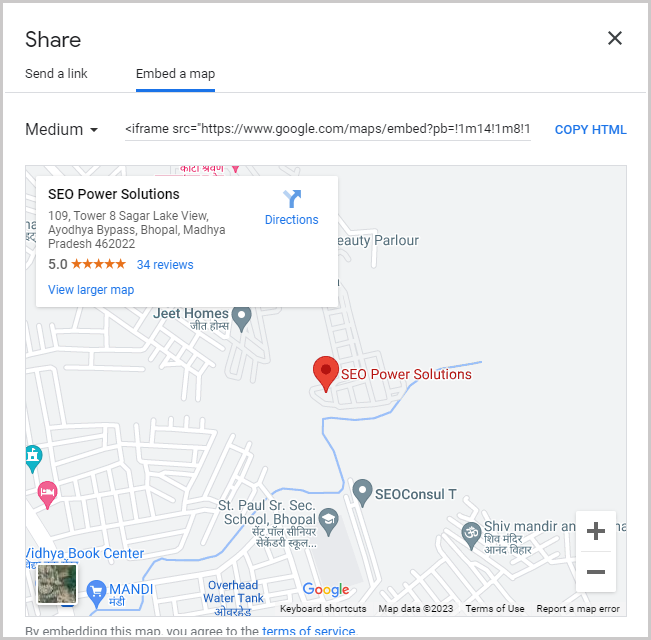
Originally, my process involved opening the 'Share' window, navigating to the 'Embed Map' tab, and then adjusting the zoom level. But to my surprise, this approach didn't yield the desired result.
Take this example: I adjusted the zoom to the maximum on this map. However, once embedded, the zoom level failed to reflect my changes. This was baffling!
In the past, appending a zoom parameter like '&zoom=6' at the URL end would have solved the problem. But alas, this method no longer works with Google's latest embed code. The solution is straight forward but counter intuitive: adjust the zoom on the full map before accessing the share window. As you can see, our example embedded map is now perfectly zoomed in.
Here's an additional tip that might already be part of your repertoire: Achieve a full-width map view by modifying the width parameter to width=``100%``. This simple adjustment significantly enhances responsive web design.